이 포스트는 블랫햇 SEO의 위험성과 패널티에 대한 내용을 알려주기 위함이지, 권장하는 것이 절대 아닙니다.
키워드 스터핑이란?
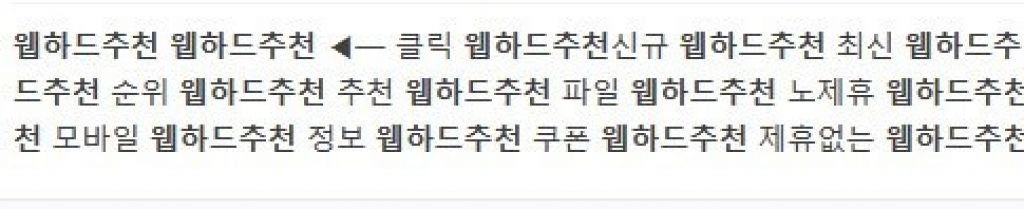
키워드 스터핑(Stuffing)이란 가장 널리 알려진 블랫햇 SEO중 하나로, 말그대로 타켓 키워드(검색상위 노출을 원하는 키워드)를 과도하게 반복하는 행위를 말합니다.
보통 키워드 스터핑은 자동화된 프로그램에 의해 무의미한 막글과 함께 섞어서 같이 작업하는 경우가 많습니다.
또 히든태그를 사용해서 사이트 표면상에는 보이지 않지만 소스에 교모히 숨겨서 반복적인 키워드 남용으로 상위노출작업을 하기도 합니다.
키워드 스터핑의 실제 예시

1. 이미지 alt 속성 사용
이미지 alt 속성은 이미지를 표시할 수 없을때 사용할 대체 텍스트를 입력하는 것이지만 키워드 스터핑으로 악용되기도 합니다.
<img src=”image.jpg” alt=”대출 대출 대출 대출 대출” />
2. 이미지 또는 링크의 제목 속성에 키워드 스터핑
제목 또는 링크 속성은 말그대로 제목과 링크의 타이틀을 넣는 부분인데, 여기에 타겟 키워드를 반복해서 집어 넣어 상단노출을 꾀하기도 합니다.
<img src="image.jpg"title="대출 대출 대출 대출 대출"/>
<a href="link.com"title="대출 대출 대출 대출 대출">클릭</a>

3. No script 의 사용
브라우저에서 자바스크립트가 작동하지 않는 경우, 대신 표시되도록 하는 HTML 태그의 <noscript>안에 키워드를 반복해서 삽입하는 행위를 말합니다.
<script type="text/javascript">document.write("mysite");
</script><noscript><p>대출 대출 대출 대출 대출</p></noscript>
대부분 브라우저에서 자바스크립트가 작동하기 때문에 noscript의 내용이 브라우저에 표시되지 않는 점을 이용하는 방식입니다.
4. 히든텍스트 사용
히든태그는 블로그나 사이트 글 표면에서는 보이지 않지만 이미지 등에 히든태그를 사용해서 글이나 타겟 키워드를 넣는 것을 말합니다.
사람눈에는 페이지 소스로 찾아보기까지 겉으로 보이지 않지만 검색엔진은 이를 보통의 글과 착각해서 상위에 올려주는 일이 발생하는 원리입니다.
다른 사람의 글을 도용해서 피해가 발생하는 사례도 찾아볼 수 있습니다.
블로그 유사문서 히든태그라뇨 이게 무슨소리야 : 네이버 블로그 (naver.com)
구글에서는 이런 키워드 스터핑이 더이상 통하지 않는 기술이지만 아이러니하게도 네이버에서는 아직도 이런 포스트들이 상위노출을 하고 있는 경우를 많이 볼 수 있습니다. 그만큼 네이버 검색엔진의 기술이 뒤쳐진다는 반증이겠지요.
포스트 요약
키워드 스터핑(Stuffing)은 반복적인 키워드 반복과 남용으로 구글상위노출을 노리는 작업입니다.
이를 위해 이미지 alt 속성이나 히든태그 등 여러 방식이 동원됩니다.
대부분 검색엔진에서 블랙햇 SEO로 낙인찍혀 패널티를 입을 수 있고 남에게 피해를 줄 수 있는 행위이므로 주의가 필요합니다.